Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 중복 로그인
- 이클립스
- javax.mail
- iText
- tomcat
- org.apache.commons.net.ftp
- AWS
- Amazon Web Service
- eclipse jquery
- mod_proxy_ajp
- defaultContext
- Divx 플레이어
- 재태크
- WTP
- 플러그인
- AWS Architecture
- HelloWorld
- mod_jk
- apache 와 tomcat 연동
- 펀드
- apache
- 원격 제어
- JavaScript
- eclipse query validate
- jQuery
- AWS Web Console
Archives
- Today
- Total
비얌
이클립스 플러그인 개발 Hello World 찍기 본문
난 정말 튜토리얼을 좋아한다.
그냥 1번 뭐하고, 2번 뭐하고,....끝으로 실행 하면 'Hello World'가 찍힙니다....
이 얼마나 단순하고 깨끗한 구성이란 말인가..
Hello World에서 마음데로 변화도 시켜보고 지워도 보고 하면서 내가 공부하고자 하는 넘이 좋은지 안좋은지 판단할 수 있으니깐...난 튜토리얼이 넘 좋다.
그런데 요근래 플러그인이 갑자기 개발하고 싶어졌다. 그냥 막 개발을 하고 싶어졌다.(사실 게을러서 쉽게 돌아가는 뭔가가 필요했다.) 구글링과 네이X의 지식iN까지 뒤지면서 Hello World를 짤 수 있는 튜토리얼을 막 찾았다. 하지만 없었다...있을 법도 한데 없었다. 정말 없는 건가 싶었다.
하지만 튜토리얼은 정말 근처에 있었다. 이클립스 도움말에 있었다...ㅡ.ㅡ; (이럴 때는 정말 내가 한심하다.)
그래도 그림으로 자세한 설명이 들어간 메뉴얼을 만들고 싶어 이렇게 글을 남긴다.
그럼 시작~~~~!!
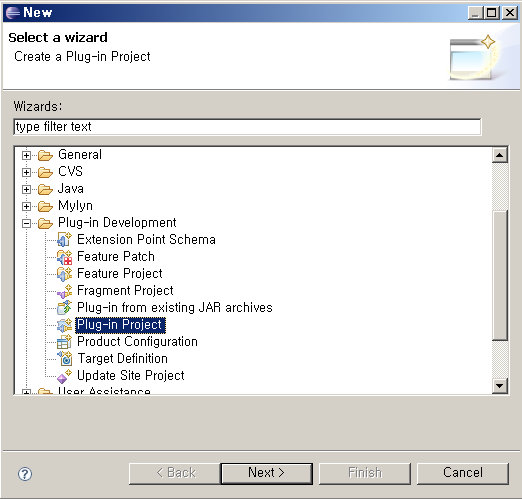
1. Create plug-in project
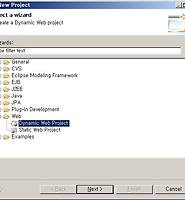
1-1. File > New > Project

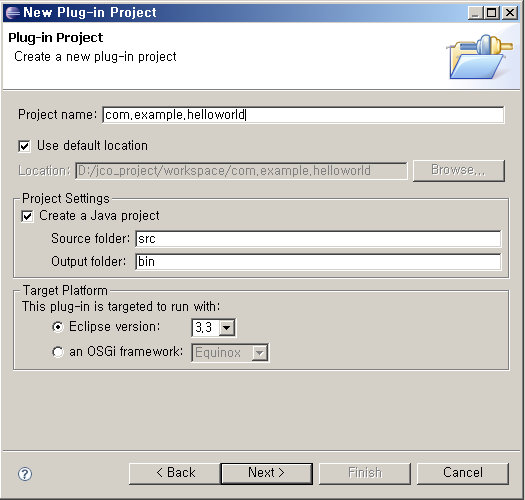
1-2. Project Name은 com.example.helloworld로

1-3. (별다른 건 없다.) Next로~~~슝~~

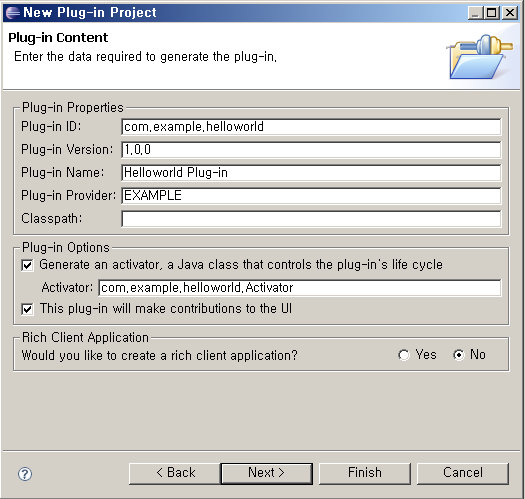
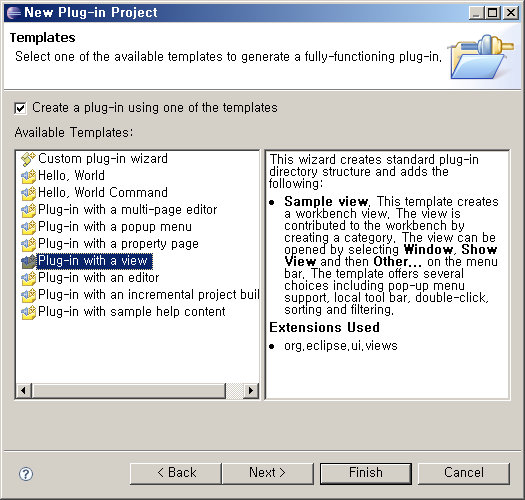
1-4. Plug-in with a view 선택

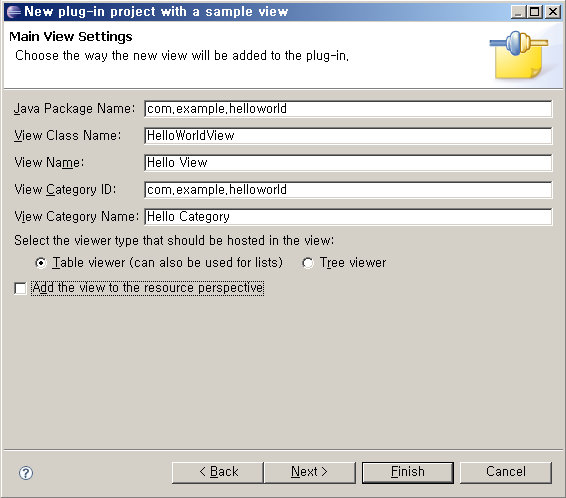
1-5. 여기가 좀 설정을 아래와 같이 바꿔줘야 잡다한 것이 안생긴다.

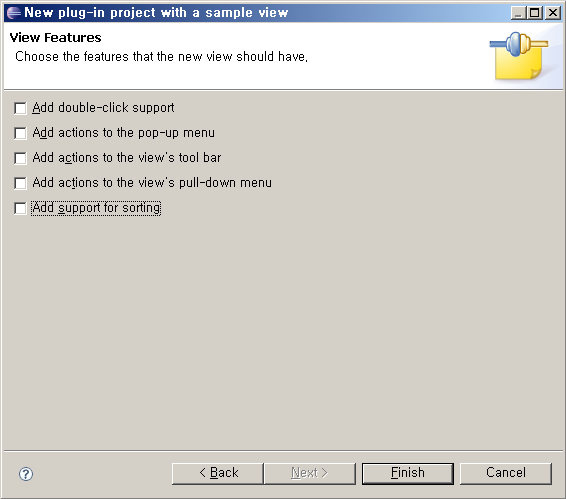
1-6. check 되어 있는 것을 모두 풀어준다.(그래야 단순한 프로젝트가 나온다.)

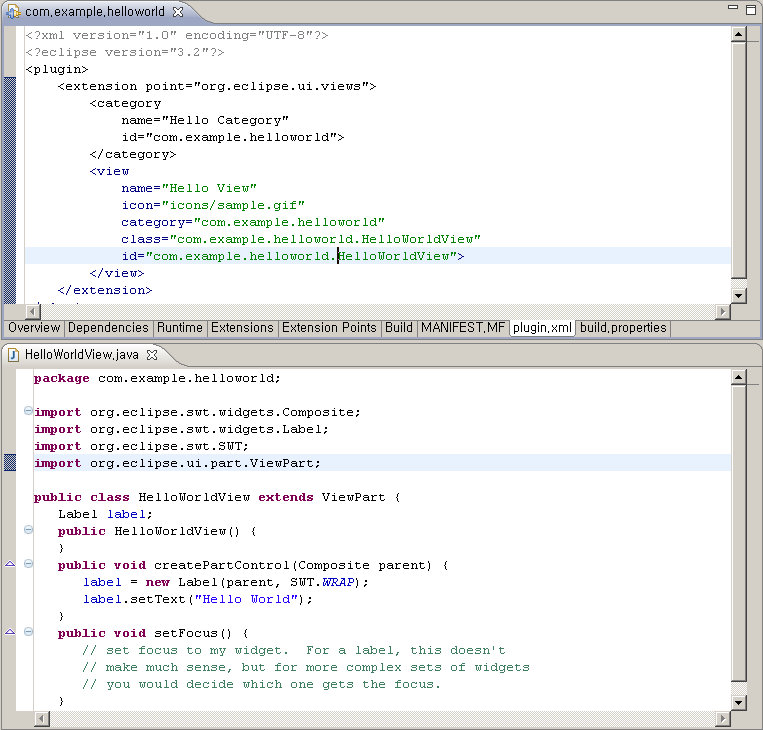
2. 제너레이터 된 프로그램 수정
2-1. HellowWorldView는 아래와 같이
package com.example.helloworld;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.SWT;
import org.eclipse.ui.part.ViewPart;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.SWT;
import org.eclipse.ui.part.ViewPart;
public class HelloWorldView extends ViewPart {
Label label;
public HelloWorldView() {
}
public void createPartControl(Composite parent) {
label = new Label(parent, SWT.WRAP);
label.setText("Hello World");
}
public void setFocus() {
// set focus to my widget. For a label, this doesn't
// make much sense, but for more complex sets of widgets
// you would decide which one gets the focus.
}
}
2-2. plugin.xml은 아래와 같이Label label;
public HelloWorldView() {
}
public void createPartControl(Composite parent) {
label = new Label(parent, SWT.WRAP);
label.setText("Hello World");
}
public void setFocus() {
// set focus to my widget. For a label, this doesn't
// make much sense, but for more complex sets of widgets
// you would decide which one gets the focus.
}
}
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.2"?>
<plugin>
<extension point="org.eclipse.ui.views">
<category
name="Hello Category"
id="com.example.helloworld">
</category>
<view
name="Hello View"
icon="icons/sample.gif"
category="com.example.helloworld"
class="com.example.helloworld.HelloWorldView"
id="com.example.helloworld.HelloWorldView">
</view>
</extension>
</plugin>
<?eclipse version="3.2"?>
<plugin>
<extension point="org.eclipse.ui.views">
<category
name="Hello Category"
id="com.example.helloworld">
</category>
<view
name="Hello View"
icon="icons/sample.gif"
category="com.example.helloworld"
class="com.example.helloworld.HelloWorldView"
id="com.example.helloworld.HelloWorldView">
</view>
</extension>
</plugin>

3. 실행
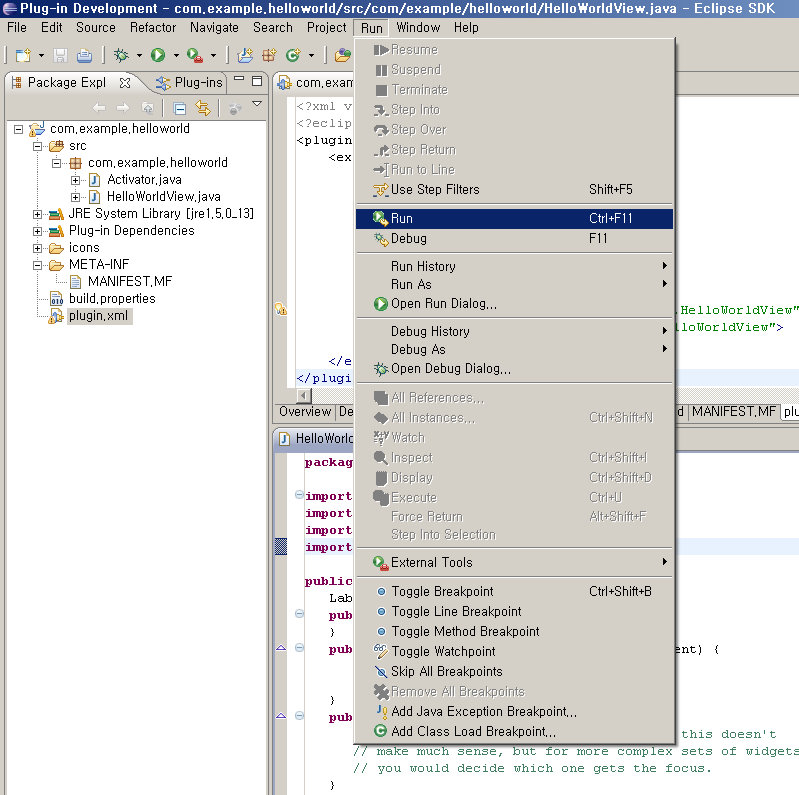
3-1.실행은 두가지 방법을 알려주고 있으나 그냥 간단하게

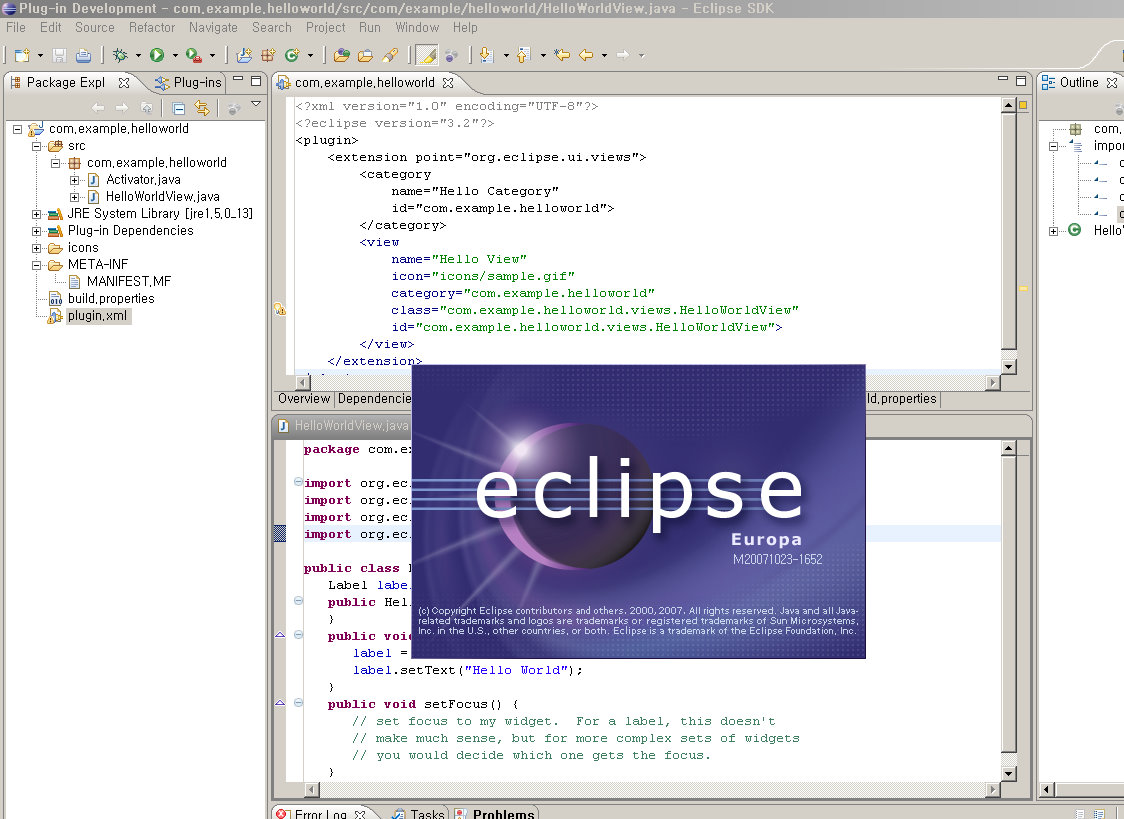
3-2. 실행하게 되면...

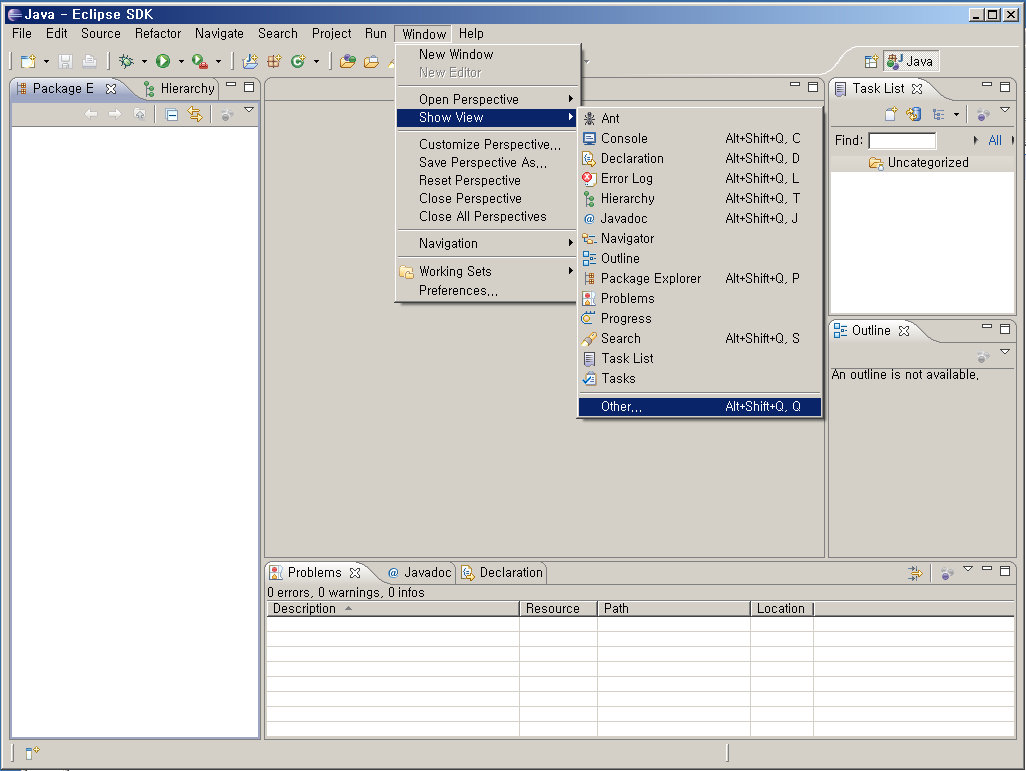
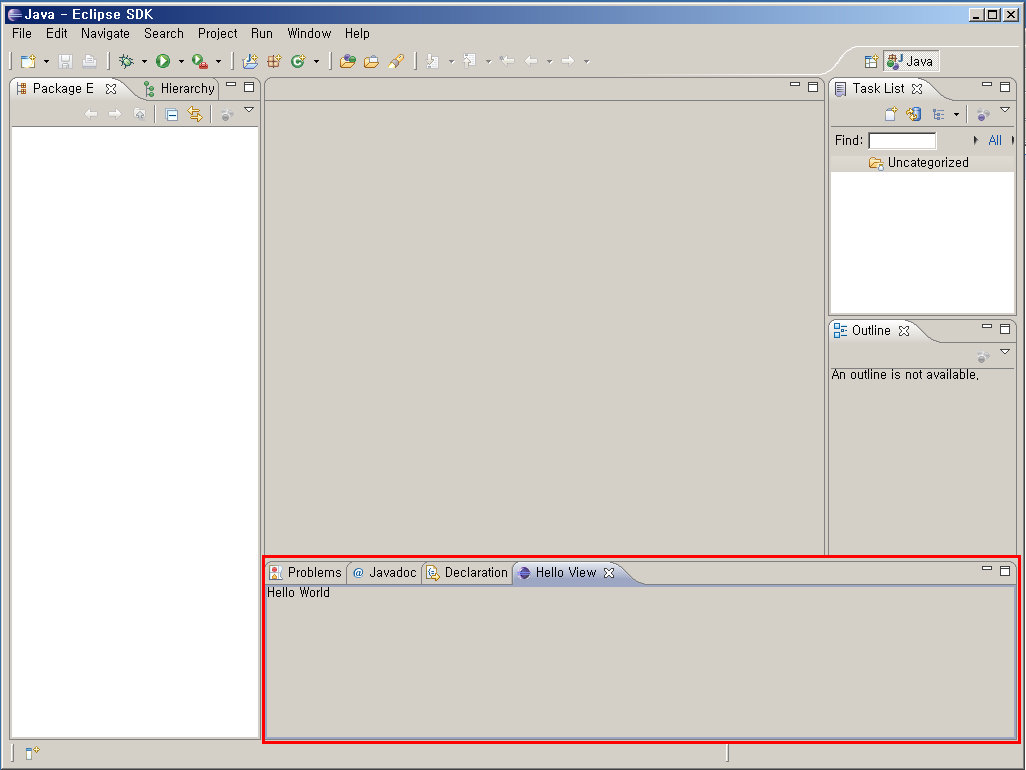
3-3. 확인


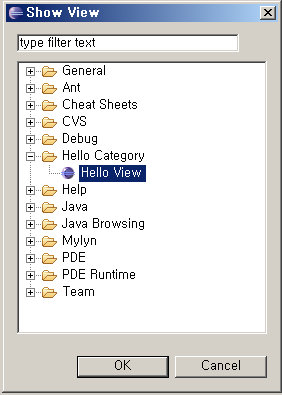
그리고 마지막으로 확인(빨간색 박스)

여기까지가 Hello World를 출력하는 것이다.
HelloWorldView를 보게되면 Label 부분이 있는 것으로 보아 AWT에서 썼던 Label과 같은 개념이라고 생각되기는 하는데 SWT라니 좀 더 꺼내봐야겠다.
어쨌든!! Hello World는 찍었다.....(휴~)
ps. 이클립스 블럭 구성도(?) 참고 사이트
http://www.eclipse.org/articles/Article-UI-Workbench/workbench.html
(이 넘을 많이 참고할 것 같다. 에효~ 언제 다보나...)
Comments